
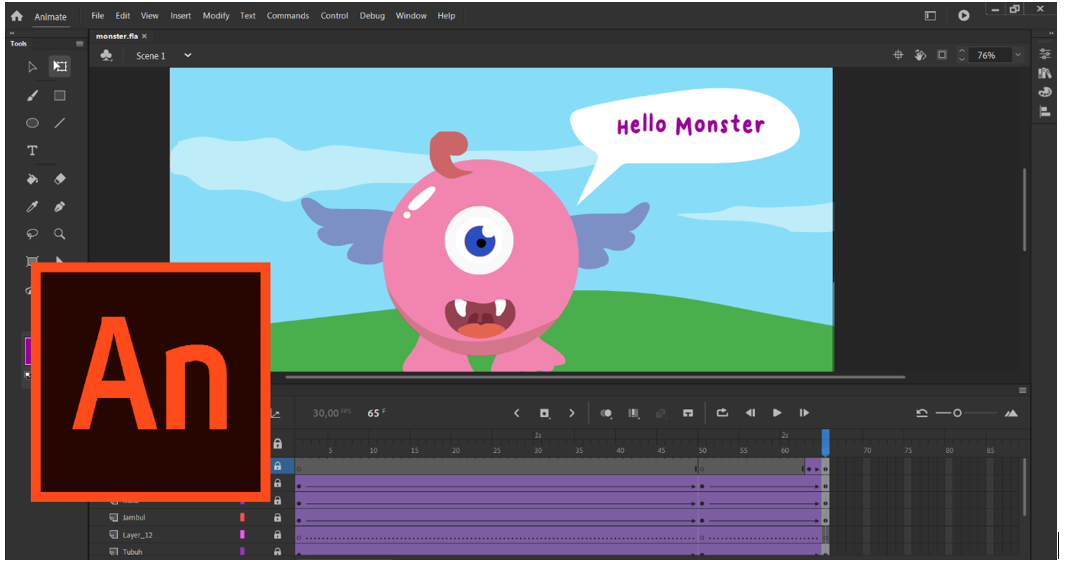
Tutorial Membuat Animasi Sederhana Menggunakan Adobe Animate Berita
Jika kita tidak menghentikan animasi sebelum tiap event, akan ada penundaan karena beberapa bagian animasi akan mengantri atau bahkan lebih buruk lagi akan menjadi tidak konsisten dan mengganggu pengguna. Langkah 5.2: Mouse out. Sekarang itu selesai. Mari membuat "papan cerita" untuk event 'mouse out'. Pada 'Mouse Out': Menurunkan item navigasi.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Modifikasi solusi dari tugas sebelumnya Animasi sebuah bidang (CSS) untuk membuat bidang yang. cy, radius) menggambar lingkaran, tetapi tidak memberikan cara untuk melacak-nya ketika sudah selesai. Tambahkan sebuah argumen callback: showCircle(cx, cy, radius, callback) untuk di panggil ketika animasi-nya sudah selesai. callback harusnya.

Cara Membuat Animasi Di Pivot Ilmu Belajar
Untuk membuatnya, Anda memerlukan tiga hal, elemen HTML untuk dianimasikan, aturan CSS untuk menghubungkan animasi pada elemen dan keyframe untuk menentukan animasi awal dan akhir. 1. Only Css Animation #01 Author: Hisami Kurita Links: Source Code / Demo Created on: September 7, 2019 Made with: HTML, CSS 2. The handbook download animation

CARA MEMBUAT ANIMASI GRAFIK KEREN DI POWERPOINT YouTube
Pengenalan @keyframes dan Animasi. Komponen utama dari animasi CSS adalah @keyframes, aturan CSS di mana sebuah animasi didefinisikan.Bayangkan @keyframes sebagai tahapan-tahapan yang merangkai timeline pada animasi. Di dalam @keyframes, anda dapat menentukan tahapan ini, dengan masing-masing memiliki sebuah style yang berbeda.. Selanjutnya, agar animasi berjalan, anda perlu mengaitkan.

Cara Membuat Animasi Di Web Html
Langkah-langkah untuk membuat text animasi dengan html adalah sebagai berikut: Pertama - Siapkan Folder dan File HTML & CSS Seperti biasa kita siapkan folder dan file index.html serta style.css terlebih dahulu. Sehingga nampak seperti gambar di bawah ini. Kedua - Ketikkan Kode berikut pada File index.html

Cara membuat animasi sederhana di blender 3d software tenfoz
Hubungkan File Animate.CSS dan Animate.min.CSS kedalam file HTML Setelah kita mengunduh library animate.CSS, kita sekarang menghubungkan ke dalam file HTML. Seperti gambar di bawah ini : Saya membuat sendiri dan screenshoot dalam membuat tutorial ini. Copy Class Animate.CSS Kedalam Elemen HTML yang Ingin Kita Animasikan

Cara Membuat Animasi HTML CSS Menggunakan AOS Taufiksi
Cara Membuat Animasi Javascript HTML Reviewed by Sutiono S.Kom., M.Kom., M.T.I Di bawah ini kita akan mempelajari cara membuat animasi menggunakan JavaScript. HTML 50 1 2 3